Proxyman is a native, high-performance macOS app, which enables developers to capture, inspect, and manipulate HTTP(s) requests/responses with ease.
Proxyman 是 macOS 上的一个高性能 HTTP 代理工具,更快,更强~
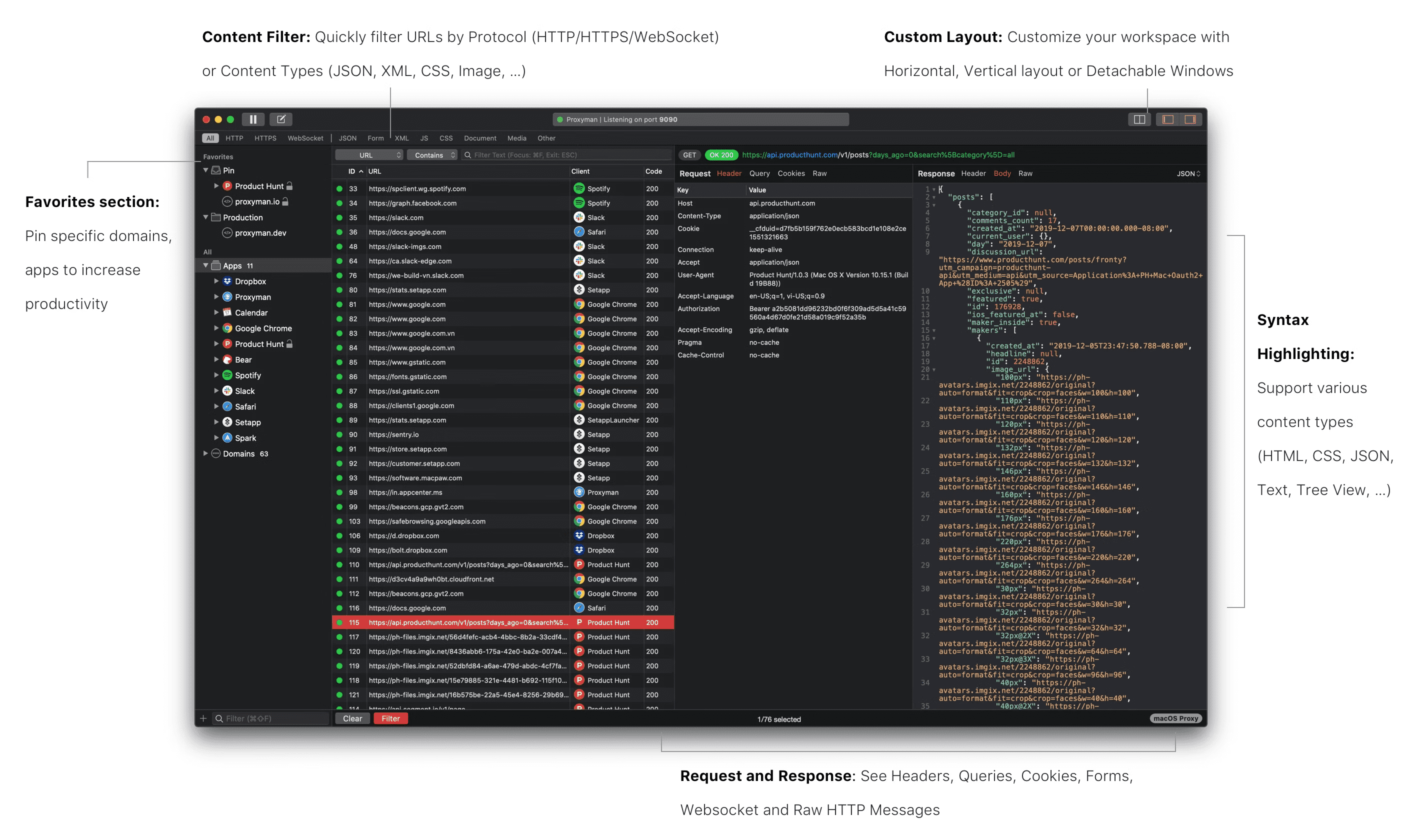
Why Proxymany
高性能,全局代理时不会明显影响网络速度;界面简洁,支持许多强大的特性,除了常用的 Map Local,Map Remote,还支持以下特性:
- JS 脚本修改 HTTP Request/Repose,更高效的实现 Map Remote 的效果
- 支持多种条件过滤请求内容
- 多 Tab 窗口,关注不同的内容
- 丰富的自定义支持:Header Column、Preview Tab、字体等
- ….
当然,Proxyman 不仅支持 macOS 代理,也支持代理 iOS/Android 上的请求,根据文档配置即可。
安装与设置
安装
- Homebrew 安装
brew install --cask proxyman - 进入 Proxyman 官网:https://proxyman.io/,点击 Download 按钮即可
证书
当我们需要代理、查看 HTTPS 请求时,需要安装 Proxyman 提供的证书。
菜单栏 -> Certificate -> Installl Certificate on this Mac 即可安装,👉🏻 官方文档
iOS/Android 的安装方式同上,详细见官方文档
SSL 代理
使用 SSL 代理前要先安装证书
启用 SSL 代理后可以查看 HTTPS 请求的内容,建议按需开启,降低无用请求解析带来的性能损耗。
默认情况下,Proxyman 对所有请求不启用 SSL 代理,需要手动开启代理,目前 Proxyman 支持多种方法选择开启代理
- 规则配置:配置相关规则开启/排除( Tools -> SSL Proxying List 或 ⌘⌥P 快捷键打开代理列表)
- 按应用程序:来自此应用的所有 HTTPS 请求都可以查看内容
- 按域名:此域名的所有 HTTPS 请求都可以查看内容
功能介绍
应用面板

Map Remote/Local
~ 建议优先使用 Scripting 功能 ~
常用功能,不做过多解释,可以参考官方文档
- Remote:将请求映射为另一个地址,可以将将线上的代码映射到我们的本地代码中
- 将本地文件的内容返回给客户端,就像是正常的远程响应一样
JS 脚本 - Scripting
官方 Snippets
Proxyman 官方提供了一些 JS 脚本的代码片段,编写 JS 脚本的时候可以拿来参考
https://docs.proxyman.io/scripting/snippet-code
请求转发
本地开发时,将请求代理到本地 Dev Server
function onRequest(context, url, request) {
// 效能平台请求跳过
if (url.includes('xxxx')) return request
request.scheme = "http";
request.host = "127.0.0.1";
request.port = 4001;
// 返回
return request;
}
修改 Header
function onRequest(context, url, request, response) {
request.headers["x-head"] = undefined;
return request;
}
// 跨域
function onResponse(context, url, request, response) {
// Allow all
response.headers["Access-Control-Allow-Origin"] = "*";
return response;
}
禁止缓存
Tools -> No Cache
优势与问题
在基本功能上,Proxyman 和 Charles 基本一致,但是 Proxyman 拥有以下的优势
- 更加现代化的 UI,更多小功能提升使用效率(Pin Domain,收藏夹,请求来源区分)
- JS 脚本修改 HTTP Request/Repose,更高效的实现 Map Remote 的效果
- 原生支持 M1 Mac
也存在一些问题
- 目前不支持 HTTP2 代理
- Proxyman 的基础功能是免费的,部分高级功能需要收费(Setapp 计划包含 Proxyman)